Desenvolva sistemas de grid (grade) que escalam naturalmente em diferentes dispositivos e resoluções.
Toda vez que eu inicio um novo projeto de web design responsivo, eu duplico a mesma grid exata em meus documentos de trabalho: uma estrutura de coluna de 20px com uma grid de linha de base de 20px.
Eu me refiro a isso como o “cobertor de piquenique”, pois me lembra da manta de xadrez vermelha e branca que minha mãe costumava colocar no gramado.
Você também pode reconhecê-lo como o padrão encontrado em toalhas de mesa de pizzaria. Em vez de vermelho eu uso ciano, mas independentemente disso, serve o simples propósito de fornecer uma base sobre a qual construir um web design bem organizado.
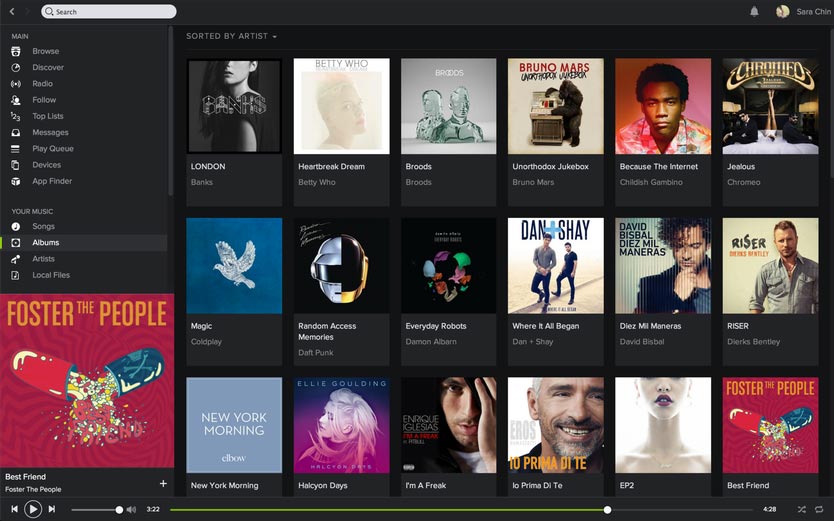
Nos últimos dois anos, a Google liderou a tendência para o uso de um grid de 8px, com outras marcas, incluindo o Spotify, saltando rapidamente a bordo.

Embora isso faça sentido absoluto do ponto de vista prático de atender às telas de dispositivos móveis e usar tamanhos de fontes e contagens padrão que são múltiplos de quatro, o padrão de 8px não deixa espaço para o layout respirar.
Com um grid que tem um pouco mais de espaço, os elementos podem ser mais espalhados, o que é vital para adicionar perspectiva ao design final.
Como consumidores, nossos olhos têm certas maneiras de compreender rápida e facilmente a função dos elementos dentro de um layout: primeiro usamos a escala para determinar a hierarquia, seguida imediatamente pela avaliação do espaço negativo entre esses elementos.
Naturalmente, os tipos de informações semelhantes devem ser agrupados de perto e manter uma separação clara entre os tipos não relacionados. Definir um grid com menos delineamentos nos permite enfatizar esse contraste espacial porque permite grandes distâncias entre os elementos, ao mesmo tempo em que deixa bastante espaço para respirar entre o conteúdo ou a funcionalidade relacionados.
Um grid de 8px simplesmente não faz isso até você chegar a múltiplos como 16 ou 24. Embora matematicamente esses tamanhos funcionem, a base 10 é muito mais fácil de lidar quando se usam ferramentas de design padrão como Photoshop ou Sketch, já que isso significa que você não precisa desenvolver configurações personalizadas.
Regras de grade
O processo típico ao configurar uma grade. Vou começar por percorrer algumas regras-chave para lembrar.
Considere todos os dispositivos desde o início

Muitas vezes, em nossa pressa para começar, abordamos o web design com a ideia de que abordaremos o celular mais tarde ou adaptaremos ao tablet a partir do computador. Eu sei por experiência que isso simplesmente não funciona. Se você não planeja todas as áreas de conteúdo desde o primeiro dia, é provável que as variações nos requisitos de conteúdo entre dispositivos sejam negligenciadas, assim como o feedback do usuário.
Defina sua navegação primeiro
‘Área viável’ é um pouco errôneo porque muitos projetistas assumem que significa toda a tela. Na verdade, não. A navegação lateral, os trilhos direitos e assim por diante podem ficar fora da área da grade principal e podem ter qualquer largura, desde que eles ainda permitam uma área de conteúdo de tamanho uniforme.
Não se concentre no tamanho da tela
Muitos designers ficam muito envolvidos na criação de um grid que preenche 100% da área de conteúdo que eles estão segmentando. Essa é uma tarefa fútil e significa flexibilidade zero, pois os layouts se adaptam a vários tamanhos de tela, grandes e pequenas.
Em vez disso, concentre-se em criar a estrutura de tamanho adequado para o conteúdo que você precisa conter e permita que essa área segura fique dentro do tamanho da tela. Essa abordagem tem semelhanças com o design de livros, em que o tamanho da página não é o foco, mas sim a área viável dentro dele.
Manter as larguras das colunas consistentes

Isso é fundamental para minha abordagem de criação de um sistema de grid unificado que será dimensionado em todos os dispositivos com o mínimo possível de ajustes de design.
Em vez de alterar as larguras das colunas nos dispositivos, a largura deve permanecer a mesma e o número de colunas deve variar dependendo da janela de visualização. No momento em que uma viewport se torna muito pequena para exibir uma coluna completa, essa coluna é removida do layout e a posição da área de conteúdo é ajustada para compensar sua ausência.
Aproveite o espaço negativo
Manter as larguras de coluna padrão significa que você também pode manter as dimensões da área de conteúdo constante.
Considere isto:
Uma largura confortável para a leitura da cópia do corpo em um computador de mesa é de 720px. Em um layout de 1.440px de largura, isso deixa uma calha de 360px à esquerda e à direita. Você pode usar esses trilhos para conteúdo ou anúncios relacionados, ou até mesmo deixá-los abertos para concentrar a atenção do leitor. Ao ajustar para tablet, basta soltar 208px de cada lado, deixando sua área de conteúdo com 152px à esquerda e à direita, sem necessidade de trabalho de design adicional.
Planeje a largura da coluna com o celular em mente
Se você estiver usando a abordagem “colunas consistentes”, é útil lembrar que as telas dos dispositivos móveis têm de um quarto a um terço da largura da visualização da área de trabalho.
Considere isso no início do processo, ao criar blocos de conteúdo para suas viewports maiores. Se você usar blocos de conteúdo que já estão em conformidade com essa limitação de largura, haverá menos ajustes necessários ao projetar a exibição móvel.
Pense na TV como tablet

Muitas vezes é emocionante pensar na TV como o maior meio disponível, mas projetar para uma tela de televisão é, na verdade, mais parecido com o web design para tablet. Isso ocorre porque os elementos precisam ser grandes o suficiente para serem lidos do outro lado da sala. Portanto, apesar de ter uma grande densidade de pixels, é melhor pensar que as TVs tenham 1.024 pixels de largura.
Mantenha a grid, mesmo quando você quebrá-la
O termo “quebrar a grid” deve se aplicar à complexidade de seu sistema visual, e não ao posicionamento de elementos de acordo com sua manta de piquenique inicial de 20px. Quando você liga a camada de grid, você deve ver que cada elemento tem uma casa – seja em uma linha de grid ou posicionado exatamente na metade entre duas linhas de grid.
Vantagens de uma grid de 20PX
Há casos em que, dependendo da seleção do tamanho do tipo, você pode quebrar a grid. Uma grid de 8px está de acordo com os tipos de letra e as contagens principais que ocorrem em múltiplos de quatro. A linha de base de 20px não se aplica tão fortemente a essa abordagem, mas ainda pode funcionar de forma eficaz. A solução chave é o espaço.
Em linha com o princípio de que o tipo deve cair exatamente na linha de base, esse sistema permite a inclusão de um pouco mais de entrelinhamento entre linhas. Ao trabalhar com tamanhos de tipo ímpar, isso ajuda a aumentar a legibilidade e adiciona mais variedade ao layout.
Construindo a grid

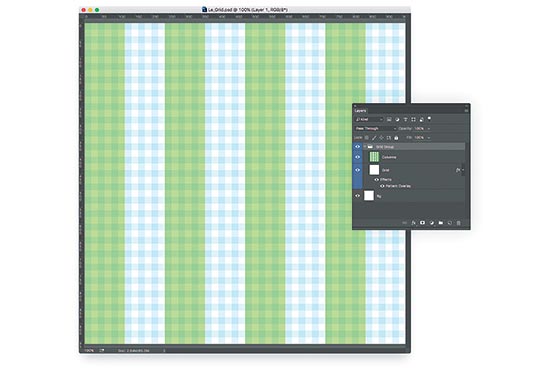
Todo mundo cria sua camada de grid de maneira diferente. Eu prefiro definir o meu como sua própria camada definida no Photoshop, com uma camada para o ‘cobertor de piquenique’ e outro para as colunas. Para criar a manta de piquenique, começo com um documento de 40 x 40 pixels e coloco uma coluna vertical de 20 x 40 pixels à esquerda e uma linha horizontal de 40 x 20 pixels na parte inferior.
Eu defino ambos em ciano quase puro (# 00bff3) e dou a eles 20% de opacidade. Essa escolha de cores se destaca na maioria dos documentos. Esta camada é então colocada em um padrão que eu posso aplicar a uma camada no PSD mestre, para que eu possa ajustar facilmente sua altura.
Para as colunas, normalmente, criei um agrupamento de formas vetoriais no PSD principal que são a largura da coluna apropriada. Dependendo das cores do desenho, elas são coloridas em verde (# 00ff00) ou vermelhas (# ff4040) e configuradas em 50% de opacidade.
Eu normalmente reservo guias para o alinhamento ad hoc de elementos e não os uso para coisas como estrutura de grid. Eu não quero arriscar confundir um guia temporário para o sistema de grid principal.
Alguns designers reclamam que esse sistema interrompe seu fluxo, já que eles não podem trabalhar facilmente sob outra camada no Photoshop. Embora isso possa ser verdade (há algumas soluções, como bloquear a camada), você terá uma ideia do sistema, as distâncias parecerão naturais e você ligará a grid com menos frequência.
Mantenha o grid consistente
Seguindo este método de configuração de grade, você poderá rapidamente chegar à parte interessante do design: criação.
Você começará a pensar em seu sistema visual como universal e naturalmente visualizará como seu layout se adaptará, antes mesmo de começar.
Haverá menos suposições sobre o tamanho de vários elementos, como barras de navegação ou botões, e os blocos de conteúdo se sentirão fundamentados e consistentes.