Qual é a importância do site responsivo? Você sabe como é ruim acessar um site que não tem boa leitura no celular, não é mesmo? E aí você se pergunta, como uma empresa ainda não tem um site otimizado para celulares, nos dias de hoje?
Atualmente, o mundo conta com mais de 7 bilhões de smartphones.
Esse é um dado importantíssimo para quem deseja estar cada dia mais presente no mundo digital, já que a tendência é o crescimento gradativo do mercado mobile.
Desde 2014, o número de acessos através de dispositivos móveis vem ultrapassando os acessos do desktop, motivo principal para 90% dos sites se preocuparem com um design adaptados para esse mercado consumidor.
Saiba o que é um site responsivo, como funciona, vantagens e porque seu site já deve estar apto a funcionar perfeitamente em qualquer dispositivo.
E se o seu site ainda não for responsivo?
Bom, as consequências estão vindo por aí:
50% do total de usuários já preferem a navegação em sites adaptados, logo, irão para a concorrência; cerca de 48% do seu público irá se sentir frustrado e quase 50% irão pensar que o seu site não leva em consideração o bem estar do consumidor.
Agora que você entende a importância e a relevância de um design responsivo, que tal conferir 6 dicas de como fazer um site responsivo de muito sucesso!
Mas o que significa site responsivo?
 Tudo bem, a gente já entendeu que é de suma importância ter um site responsivo, mas afinal de contas, o que isso quer dizer?
Tudo bem, a gente já entendeu que é de suma importância ter um site responsivo, mas afinal de contas, o que isso quer dizer?
Responsivo também pode ser dito como flexível.
Isso ocorre quando o site é rapidamente ajustado ao dispositivo que o usuário está utilizando (desktop, smartphones, tablets…).
Ele muda a aparência tradicional do seu site avaliando as informações recebidas pelo dispositivo e com base do tamanho de tela disponível.
É exibido, com uma adaptação, por exemplo, se você está navegando no site através de um celular, com tela pequena.
O site automaticamente é redefinido e exibido dentro dos padrões de limites daquele aparelho móvel.
E o que muda?
TUDO!
Quando um site é responsivo, ele facilita a navegação do usuário, aumentando a chance dele interagir com as outras páginas do site, além de elevar a probabilidade de conversão (para os sites de e-commerce).
Lembre-se que nesse plano, os botões, as letras, os menus, tudo no seu site ficará adaptado para proporcionar a melhor navegação do usuário, fazendo com que você sabia como ter um site responsivo que funciona.
Porque fazer esse tipo de site
Muito bem, agora que a gente já domina o termo responsivo e entende o que ele significa, porque devemos fazê-lo?
- Para satisfação do seu cliente: a forma como você garante que o seu cliente consiga se localizar dentro do seu site é fundamental para que ele se sinta seguro e satisfeito com a sua empresa/marca. É necessário dar preferência para a qualidade da interação que eles terão para com o canal de comunicação que você libera para eles.
- Redução dos custos com a manutenção: manter um site para cada um dos dispositivos, hoje, se tornou inviável. Sendo assim, fazer com que o seu site tenha um design responsivo é a melhor forma de mantê-lo atualizado. Por ser feito em apenas uma única plataforma, ele diminui os custos de investimento e manutenção.
- A melhor experiência do usuário: dentro do universo mobile, termos como UX estão cada vez mais frequentes e usuais e isso ocorre porque, cada dia mais, as pessoas estão em busca de experiências únicas, facilitadas pelo universo tecnológico. No celular não temos a mesma destreza que temos na navegação por computador, por isso, um design responsivo, otimizando a experiência do usuário irá lhe render bons frutos. Isso é tão verdadeiro que desde 2015, o Google vem priorizando os sites responsivos, privilegiando-os em seus resultados de busca.
- Penalidades no mundo eletrônico: além de você perder lugar no posicionamento no Google, você ainda perde em números de visitação. Isso porque o usuário que sai do seu site de forma insatisfeita não irá voltar, e pior que isso: ele poderá denegrir a imagem da sua empresa, fazendo com que outras pessoas também não acessem devido a má experiência que ela realizou.
O uso crescente entre as empresas
 Ficou claro, analisando o tópico que dissemos acima, que a empresa/marca que não se adaptar a esse mecanismo, automaticamente, está fora do mercado eletrônico.
Ficou claro, analisando o tópico que dissemos acima, que a empresa/marca que não se adaptar a esse mecanismo, automaticamente, está fora do mercado eletrônico.
Por isso, as empresas vêm adaptando seus sites de forma responsiva, fazendo com que ele abra nos mais diversos dispositivos, aumentando a sua chance de conversão.
Além disso, o próprio cliente já entendeu que essas adaptações existem e se sentem acolhidas quando elas encontram.
Com isso, você saberá como ter um site de sucesso.
Pessoas X Uso do dispositivo móvel
Só para se ter uma ideia, no ano de 2016, os acessos 3G e 4G de dispositivos móveis chegou a 191,8 milhões contra 25,4 milhões vindos de banda larga fixa. Outros dados são espantosos em relação ao mobile:
- No final do trimestre de 2015, o número de brasileiros que usaram os smartphones para acessar a internet ultrapassou os 72 milhões, representando uma crescente de 23,5% se comparado ao ano anterior;
- O número de pessoas que realizam seus pagamentos através de dispositivos móveis subiu para 46%, um dado inédito;
- 41% dos internautas brasileiros realizam, ao menos, uma compra online por ano nos portais de confiança (e, diga-se de passagem, que apresentam design responsivo).
Aumento de resultados na busca orgânico
Para você saber como ter um site de sucesso, você precisa saber e utilizar o SEO.
O SEO (Search Engine Optimization) é o grande responsável pela ranqueamento orgânico do seu site.
Ele leva em consideração uma série de fatores, como link building, qualidade de conteúdo e claro: o design responsivo.
e porque isso?
simples. Os buscadores como o Google, leva em consideração a experiência do usuário e a sua qualidade.
Se o seu site não responde da forma como deveria responder, o usuário entra e sai do site.
O Google entende isso como uma péssima experiência para o usuário.
E a penalidade?
Ele deixa outras sites que proporcionem melhor experiência em melhores posições.
Logo, você acaba perdendo o cliente e perdendo também a colocação na busca orgânica pela falta de otimização e atualização do seu site.
Um site responsivo domiui o tempo de carregamento
Como ele será adaptado para proporcionar o melhor para o seu cliente, é claro que ele irá diminuir o tempo de carregamento do seu site.
Muitas informações serão suprimidas, melhorando a qualidade de navegação.
Lembre-se que muitas pessoas utilizam seus planos 3G/4G para navegar na rede.
Dá mais credibilidade para sua empresa
Nós já dissemos o quanto a UX é importante por vários motivos, certo?
Um deles é a credibilidade que o seu site passa, dando aparência visual e moderna.
O consumidor irá se sentir acolhido, como se você se importasse com ele e com o que ele tem a dizer do seu site.
6 dicas de como criar um site responsivo
Agora que você entendeu a importância de um site responsivo, veja 6 dicas de como fazer esse tipo de sucesso para a sua empresa e melhorar sua visibilidade na internet!
CRIE PENSANDO EM FLEXIBILIDADE
Na hora de criar o código fonte do seu site, é necessário ter a consciência de que alguns layouts são perfeitamente adaptáveis ao mobile e outros não.
Sendo assim, o mais recomendado é apostar na criação de um layout simples e flexível, de HTML igualmente prático e demais recursos que facilitem a navegação do usuário – como opções de menu e barra de navegação.
Neste sentido, truques de javascript, DIVs altamente complexas e demais elementos em flash devem ser totalmente deixados de lado no que se refere a como fazer um site responsivo.
RESPEITE OS LIMITES
Na hora de criar o seu layout adaptado aos dispositivos móveis também é necessário respeitar os limites de larguras de tela.
Por mais que elas existam em vários modelos (e ainda haja usuários que criem a sua própria), é possível definir alguns padrões para tornar o seu site responsivo.
Tais limites são:
- < 480 px para smartphones menores e mais velhos;
- < 768 px para smartphones maiores e tablets de tamanho pequeno;
- > 768 px para tablets e desktops.
Além disso, outros limites que você pode adotar são:
- < 320 px para os aparelhos realmente antigos e de baixíssima resolução;
- > 1024 px para telas maiores e de alta definição, como desktops.
FAÇA SUAS IMAGENS FLEXÍVEIS
Tem coisa pior do que entrar em um site responsivo e ver uma imagem totalmente distorcida?
Definitivamente não.
E para tornar o seu design mais simples como um todo, faça com que suas imagens sejam igualmente flexíveis.
Uma das formas mais simples de possibilitar essa flexibilidade de imagens é com a ajuda da ferramenta Adaptive Images, que dimensiona as imagens com base no formato de tela de cada aparelho.
TIRE O QUE NÃO É ESSENCIAL
Não é fundamental para a compreensão? Tire.
Isso faz com que o seu site se torne muito mais amigável para o receptor.
E isso vale não só para os recursos em geral, como também para o próprio conteúdo do mesmo.
Muitos deles são adequados unicamente para os notebooks e computadores e, definitivamente, não combinam com o cenário mobile.
Além disso, lembre-se que elementos em excesso resultam em um site mais pesado, e consequentemente, com carregamento mais lento.
TESTE SEMPRE
A melhor forma de saber se você realmente está no caminho certo é testando.
Entre no seu site pelo seu smartphone mais velho até o mais recente.
Entre pelo tablet e depois compare as diferenças entre o site normal e o site responsivo.
Você conseguiu navegar com facilidade (e rapidez) pelo smartphone?
Seja sincero e, se a resposta for sim, esse é um sinal de que o seu site responsivo foi bem desenvolvido e está no caminho certo!
Para te ajudar, segue algumas ferramentas de utilização:
- Screenfly: com ele você poderá ver rapidamente como o seu site abre em dispositivos diferentes e nos mais diferentes equipamentos. É uma forma bem simples para verificação de páginas e ver as adaptações que ainda são necessárias.
- Responsinator: aqui, basta que você digite o endereço que a ferramenta simulará o layout em alguns dispositivos, aqueles mais populares do mercado. Fora isso, permite que você navegue pelo conteúdo e simule algumas ações. O serviço é disponibilizado de forma gratuita.
- PageSpeed Insights: ele será responsável pela medição do desempenho da sua página tanto para desktop quanto para mobile. a pontuação varia de 0 a 100, sendo que uma pontuação superior a 85 já é considerada positiva.
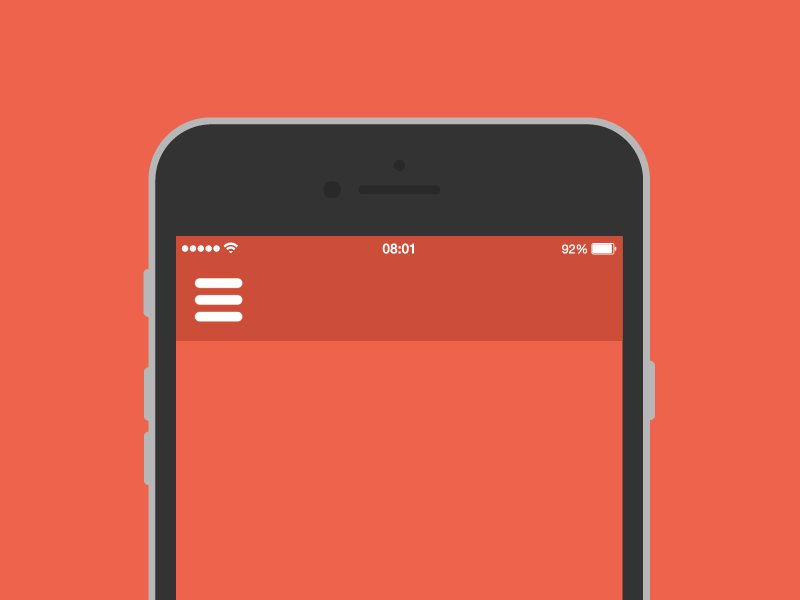
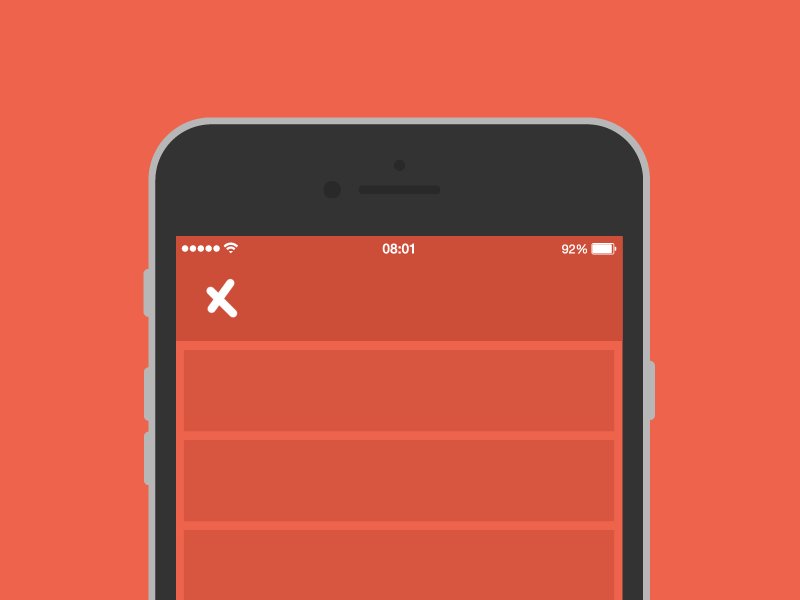
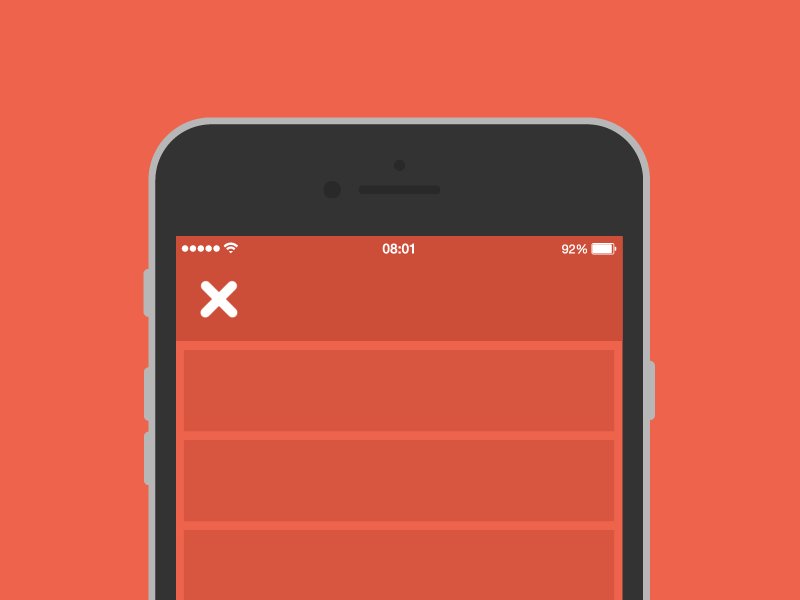
PENSE BEM SE VAI USAR O MENU HAMBÚRGUER OU NÃO
 Você, provavelmente, já acessou um site mobile e viu aqueles três risquinhos que indicam o menu, certo?
Você, provavelmente, já acessou um site mobile e viu aqueles três risquinhos que indicam o menu, certo?
E quando você clica, ele mostra as demais opções. Esse é o famoso Menu Hambúrguer.
Mas devemos mesmo usá-lo? Depende.
Na hora de como fazer um site responsivo para marketing digital, outra dúvida é em relação ao menu hambúrguer, já que ele é um daqueles que realmente divide opiniões.
Para uns, ele é extremamente adorável, e por outros, odiado.
Ele fora muito utilizado antigamente por grandes marcas, como Facebook.
Hoje, contudo, já está comprovado que outras formas de exposição que facilitam o acesso à informação demonstram maior interatividade para com o lead, e é preciso entender que cada situação pode ser diferente uma da outra.
É uma decisão complexa e que deve ser tomada com cuidado e claro, com a realização de testes.
Sendo assim, utilize o menu hambúrguer só no caso de precisar ‘esconder’ vários itens do menu.
Se essa não for uma necessidade do seu site, não o adicione: prefira deixar os menus mais importantes disponíveis, evitando a frustração de quem o visita.
Esse tipo de menu pode ser excelente para você saber como ter um site de sucesso para sua empresa.
E agora que você já sabe como fazer um site profissional responsivo de sucesso, o que está esperando para utilizar essas dicas no desenvolvimento da sua estratégia digital?
Se tiver dúvidas ou precisa de nossa ajuda para desenvolver o site responsivo de sua empresa, fale conosco!



