Não há dúvidas de que o web design responsivo é muito importante do ponto de vista do web design atual. A adoção de smartphones e tablets cresce rapidamente, e com eles a importância de ter sites amigáveis a dispositivos móveis. Smartphones e tablets tem mudado a forma como experimentamos o design e a experiência do usuário. Antes da disseminação de dispositivos móvies, web designers tinham apenas como desafio, manter a mesma aparência de seus sites. Entretando, interagir com sites em smartphones e tablets não é a mesma coisa que o fazer em desktop com monitores de mesa. Fatores como clique versus toque, tamanho da tela, resolução de pixels e suporte para a tecnologia Flash se tornaram pontos fundamentais no desenvolvimento web.
Se SEO (otimização para sites de busca) é um componente na sua extratégia de marketing digital, ter um site compatível com celulares e tablets está se tornando essencial. As vendas de smartphones ultrapassaram as de desktop, e o uso de internet mobile passou a de computadores de mesa já em 2014.
É apenas lógica de que o uso de celulares e tablets para navegação web aumente cada vez mais.
O que é web design responsivo?
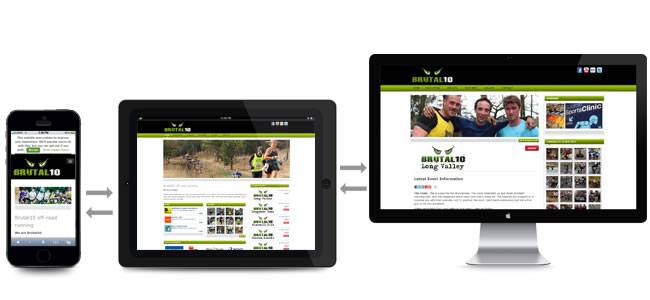
Web Design Responsivo (WDR) é uma abordagem de layout e programação de websites de forma que o website proporcione uma experiência de visualização ideal (facilidade de leitura e navegação, com o mínimo de redimensionamento e rolagem horizontal) em uma diversidade de dispositivos e computadores diferentes, desde computadores de mesa até celulares smpartphones.
O designer responsável por um web design responsivo deve certificar-se de que a navegação do site, layouts de tela, textos e imagens, video players e outros components de interação se ajustem automaticamente em uma grande variedade de dispositivos. Desta forma, não será preciso gastar tempo e dinheiro para manter e atualizar duas versões de site: um para desktop e outro para celulares.
Tendo agora entendido o que é web design responsivo, vamos analisar as vantagens e porque o web design responsivo é importante para a criação de websites.
Vantagens do web design responsivo
1. Super flexibilidade

Sites com web design responsivo são fluídos, isto é, seus conteúdos se adaptam livremente a todas as resoluções de tela e todos os dispositivos. Tanto os grids quanto as imagens são fluídos. Assim como um líquido se espalha ou dilui para permitir que o conteúdo caiba num espaço apertado mantendo a aparência, a fluidez do web design responsivo alcança o mesmo resultado com o conteúdo do website em uma tela.
2. Excelente experiência do usuário

Enquanto conteúdo é o rei, e a habilidade de ser descoberto é uma medida de sucesso, é a experiência do usuário que permite os visitantes a consumir o conteúdo em qualquer site, seja qual for o dispositivo. Assim, web design responsivo é sobre permitir uma ótima experiência, independente se está em desktop ou smartphone, tablet ou smart-tv. Web design responsivo atende tanto o profissional ocupado durante o dia quanto o estudante que precisa encontrar resultados para as pesquisas de estudo. Sem rolagem ou redimensionamento para que seu site seja acessado em seu dispositivo preferido.
3. Baixo custo

As vantagens em ter um único site que se adéqua a qualquer tipo de uso em todos os dispositivos são significativas quando comparadas a ter dois sites separados. Um site custa menos que dois sites, e as economias podem ser substanciais. Sites planejados apenas para celulares não oferecem as vantagens de navegação que um site desenhado de forma tradicional para desktops. O web design responsivo melhora a otimização do site para ferramentas de busca (SEO), uma vez que tem todos os visitantes direcionados para um único site, não importa qual dispositivo eles preferem usar.
4. É recomendado pelo Google

Com 67% de participação do mercado de buscas na internet, quando o Google fala, profissionais do marketing ouvem. Google afirma que web design responsivo é sua configuração recomendada para celulares, e ainda declara que web design responsivo é hoje a melhor prática a ser usada nesta indústria.
Isto se deve ao fato de que os sites profissionais com design responsivo tem uma única URL (endereço do site), independente do dispositivo. Isso facilita e torna mais eficiente para o Google procurar, indexar e organizar todo o conteúdo. Compare isso com um site mobile que tem URLs diferentes de sua versão desktop, demandando da Google que procure e indexe múltiplas versões do mesmo site. Além disso, Google prefere web design responsivo porque o conteúdo que está organizado desta forma, com a mesma URL para todas as versões, é muito mais fácil de compartilhar, interagir e linkar do que um conteúdo que vive em um site separado na versão mobile. Pegue como exemplo um usuário que compartilha conteúdo de um site celular com um amigo no Facebook que então acessa o link usando um computador desktop. Isto resultaria em uma visualização de site prejudacada, perdendo potencial de leitura e visualização. Isso cria uma experiência de usuário terrível e como a Google coloca grande enfase na experiência do usuário como medida de ranking dos seus resultados, isso se torna excencial para se considerar quando pensar em SEO.
5. Muito fácil de gerenciar
Ter dois sites separados, um para desktop e outro para celular, demanda gerenciar duas campanhas de SEO. Gerenciar um site e uma campanha de SEO é muito mais fácil do que gerenciar dois sites e duas campanhas. Esta é uma vantagem chave que o web design responsivo tem sobre ter uma versão mobile separada. Tendo isso em vista, há benefícios em ter uma estratégia SEO específica para celulares, como por exemplo, otimizar para palavras-chave que são mais prováveis de serem usadas em um smartphone. Por exemplo, alguém procurando por um restaurante usando o celular, estará mais inclinado a usar o termo “próximo” em sua busca. Entretanto, uma estratégia SEO para mobile não precisa ter um site mobile em separado. Nada impede de usarmos palavras-chave específicas do celular em um site que poderá ser usada em um desktop.
Saiba mais: como o sitemap pode ajudar a rankear melhor seu site.