Ao criar um layout de site, há alguns erros comuns que geralmente surgem, especialmente com estagiários e novos designers. Nesta lista de etapas do web design perfeito, abordamos o que todo novo construtor de sites que trabalha dentro de uma agência digital deve conhecer e fazer antes de iniciar um novo projeto, e o que eles devem prestar atenção durante o processo para evitar cometer esses erros.
Esses princípios abrangem não apenas aspectos de web design, mas também dicas gerais de fluxo de trabalho que farão o trabalho fluir bem. Siga-os e logo você estará no caminho certo para criar layouts de sites profissionais.
Planejamento
01. Defina o que significa sucesso

Antes de iniciar o trabalho, você precisa saber para que está planejando. Qual o objetivo principal e como seria para você [e para seu cliente] um web design bonito.
Além da descrição do site, você precisa saber quais são as expectativas para ele.
Veja um site de notícias, por exemplo, qual é o objetivo? É para tornar o máximo de impressões de anúncios possível ou para fornecer a melhor experiência de leitura? Como essas metas serão medidas?
Bons re-designs não são necessariamente os mais chamativos, mas os que melhoram o desempenho ao longo do tempo. Conversar com seus clientes antes de iniciar seu projeto é fundamental para definir tudo isso.
Você precisa aprender quais são as suas preocupações e objetivos além da declaração escrita de trabalho.
02. Coloque seus pensamentos no papel primeiro

O projeto de web design perfeito no meio digital pode depender em muito do que for colocado no papel antes.
Isso parece muito óbvio, mas descobri com muita frequência que os web designers passam direto para o trabalho antes de pensar no problema que estão tentando resolver.
Web Design é sobre como resolver problemas na internet, e esses problemas não podem ser resolvidos através de gradientes ou sombras, mas sim através de um bom layout e uma hierarquia clara.
Pense no conteúdo, no layout e na funcionalidade antes de começar a eliminar sombras.
Certifique-se de que esses pensamentos estejam alinhados com os objetivos do seu cliente e sinta-se à vontade para compartilhá-los. Nenhum cliente jamais se queixou de idéias sobre comunicação excessiva.
Estrutura
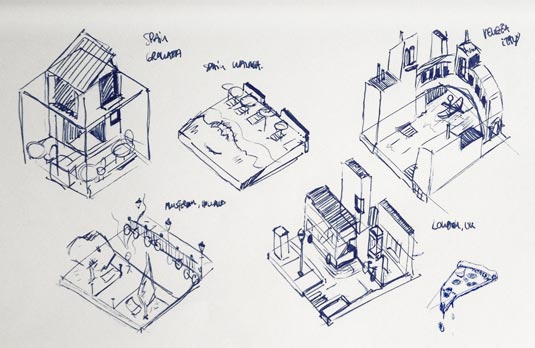
03. Comece a esboçar uma estrutura de nível superior

Quando me pedem para criar uma aparência para um projeto, a primeira coisa que faço é criar uma estrutura de nível superior que resolva todos os problemas de web design. A estrutura é a interface do usuário que envolve o conteúdo e ajuda o usuário a executar ações e navegar por ele. Inclui a navegação e componentes como barras laterais e barras inferiores.
Se você abordar seu design dessa perspectiva, terá uma compreensão clara do que seu layout precisa ao projetar seções além da página inicial.
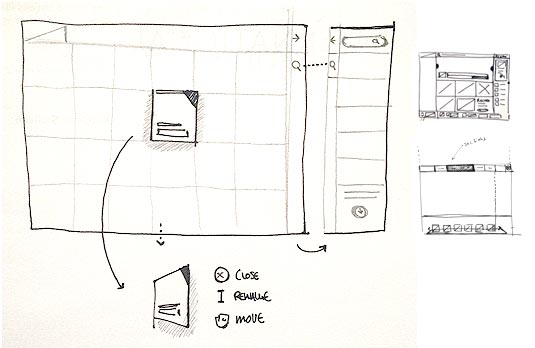
04. Adicione um grid (grade)

É tão simples quanto parece.
Antes de começar a projetar qualquer coisa, você precisa de uma grade adequada.
Não há desculpas válidas para começar sem uma grade – e se você não o fizer, posso garantir que o design não ficará tão bom. Uma grade ajudará você a estruturar o layout das diferentes seções.
Ele o guiará pelos requisitos específicos de tamanho de tela e ajudará você a criar modelos responsivos, para que você seja consistente em termos de espaçamento e de muitos outros problemas de web design.
Para descobrir como fazer isso, dê uma olhada neste guia para criar um grid que se adapte a todos os tamanhos de tela.
Fontes
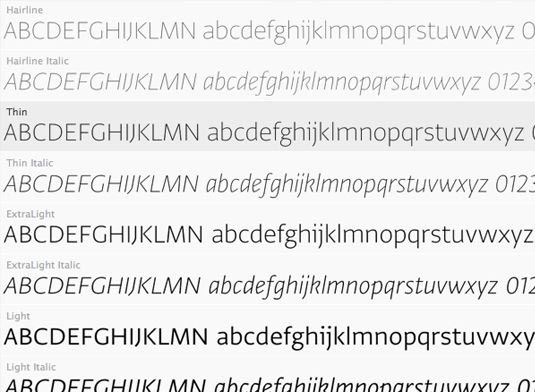
05. Escolha sua tipografia

Explorar diferentes tipos de letra e cores faz parte da fase de descoberta de um projeto. Eu recomendaria não usar mais de dois tipos de letra diferentes em um site, mas isso realmente depende da tipo do site.
No geral, escolha uma fonte que seja fácil de ler para grandes blocos de texto e seja mais divertida com títulos e calls to action.
Não tenha medo de usar fontes grandes e seja criativo e consistente ao usar tipografia.
Design e aparência
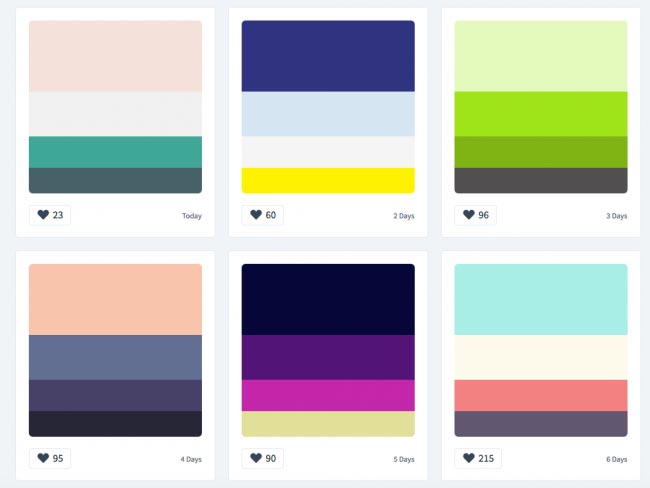
06. Selecione o seu tema de cor

Durante o processo de escolha de um conjunto de tipos de letra, você deve começar a explorar as cores que você usará na interface do usuário, nos planos de fundo e no texto.
Recomendo usar um conjunto limitado de cores e tons para a interface geral do usuário.
É importante aplicá-las consistentemente na interface do usuário, dependendo da funcionalidade do elemento. Pense no layout de sites como Facebook, Twitter, Quora e Vimeo. Além da interface do usuário, não deve haver restrição de cores para ilustrações ou detalhes gráficos, desde que não interfiram na funcionalidade dos componentes.
Se você ficar preso, dê uma olhada na nossa lista de aplicativos gratuitos para escolher um esquema de cores.
07. Divida o layout

Quanto mais simples for a estrutura do site, mais fácil será para os usuários navegarem.
Cada seção do seu site precisa contar uma história. Precisa de um motivo e um resultado final para o usuário.
O layout deve ajudar o conteúdo a destacar quais são as peças mais importantes nessa história.
Na realidade, não deve haver muitos apelos à ação em uma página – tudo deve levar àquela final “O que posso fazer aqui?” Pense no layout mais simples que você pode imaginar para um propósito simples e comece a adicionar componentes que são necessários. No final, você ficará surpreso com o quão difícil é mantê-lo simples.
08. Repensar o estabelecido

Nós realmente precisamos de um botão de busca? Na maioria dos casos a resposta é não.
Como web designers, moldamos a forma como os usuários navegam na Internet, cabe a nós decidir quantas etapas uma ação simples levará e quão eficiente será nosso site.
Algumas convenções estão lá porque funcionam, mas algumas estão lá porque ninguém passou tempo suficiente avaliando-as.
É importante repensar os padrões interativos estabelecidos de todos os componentes para ver como podemos melhorá-los.
09. Pense em movimento
O movimento é essencial ao projetar experiências interativas. Nenhum projeto pode ser julgado sozinho ou como uma composição estática; cada componente é definido por seu relacionamento com o sistema, e esse relacionamento precisa que o movimento seja transmitido adequadamente.
O movimento pode ilustrar efeitos dinâmicos no conteúdo ou estados interativos em seu layout.
Para esse segundo propósito, recomendo levar seus projetos um pouco mais adiante na criação de protótipos.
Estratégia
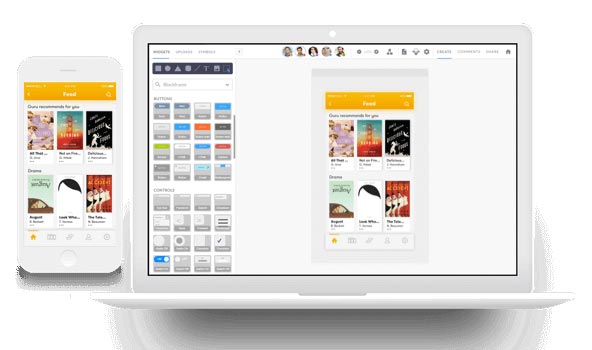
10. Protótipo, protótipo, protótipo

A prototipagem é a melhor maneira de testar interações e tecnologia. Existem muitas ferramentas de prototipagem que facilitam hoje em dia, e você não precisa ser um guru de codificação para criar protótipos eficazes.
Esta é mais uma maneira de estimular seu cliente e incorporar conceitos e idéias que, de outro modo, precisariam de muita explicação.
Evolução e qualidade
11. Desafie-se a criar uma web design melhor do que a anterior
Eu encorajo cada web designer a desafiar a si mesmo em cada projeto. A inovação nem sempre é um requisito para o projeto, então cabe a nós criar algo novo.
Exemplos de desafios diferentes podem incluir o uso de um novo sistema de grade, a criação de um novo componente ou até mesmo desafios menores, como evitar modos de mesclagem ou usar uma cor específica.
Criar experiências novas é o que define novas tendências.
12. Preste atenção aos detalhes

Esta declaração foi usada em excesso ultimamente, mas nem sempre é visível no produto final. Dependendo do conceito por trás do projeto, essa “atenção aos detalhes” pode significar coisas diferentes.
Pode ser uma pequena interação, uma animação inesperada ou um toque estético como um pequeno gradiente em um botão ou um toque sutil em torno de uma caixa no fundo.
Mas, no geral, esse toque é essencial – e será natural se você realmente gostar do que faz.
13. Refine todos os componentes

Trate todos os componentes como se pudessem ser apresentados a um concurso de web design. Se você prestar atenção em todos os componentes, o todo será mais do que a soma de suas partes.
Eu tenho que admitir que este conselho não é meu. Eu ouvi isso no passado em uma agência anterior e fiquei chocado com a clareza e a veracidade dessa declaração.
Cada componente precisa ser projetado, já que pode ser o melhor componente de todos os tempos. Às vezes, os web designers deixam certas partes de um site até a última lista de tarefas e acabam não demonstrando muito respeito.
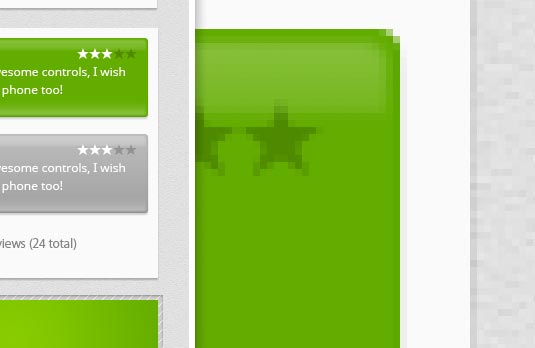
14. Afie seu trabalho

Para evitar pixels borrados, tente definir o contraste correto entre traçados e cores de plano de fundo ou plano de fundo. Além de qualquer consideração estética, há algumas coisas comuns que devem ser evitadas para criar um trabalho limpo e correto.
Algumas coisas que você deve estar atento ao tentar aguçar seu trabalho incluem faixas gradientes, bordas borradas, opções de renderização de fonte (algumas fontes, dependendo do tamanho delas são melhor visualizadas, em um modo de renderização específico) e traços que se fundem mal com o fundo.
Esses são apenas alguns exemplos básicos de problemas a serem observados, mas, na realidade, a lista é interminável.
Sempre observe seu design como um todo para ver se tudo funciona bem e depois analise cada componente individualmente com mais cuidado.
15. Arrume seus arquivos de design
Isso (juntamente com o uso de uma grade) é um dos conselhos mais importantes, não importa qual ferramenta de design você esteja usando.
Independentemente do tamanho do projeto e do número de web designers trabalhando nele, você precisa manter seus arquivos limpos.
Isso tornará mais fácil exportar diferentes seções, acelerar o processo de web design e trabalhar em colaboração com outros designers.
16. Prepare-se para o pior

Tenha em mente como seu layout funcionará em diferentes dispositivos e tamanhos de tela. Como web designers, nosso trabalho é resolver problemas por meio de diferentes restrições.
Com o web design, as restrições variam de problemas conceituais e técnicos a problemas relacionados a conteúdo.
Precisamos construir um site que funcione não apenas no cenário ideal, mas também no pior cenário possível.
Por exemplo, um usuário pode estar usando uma tela muito pequena e verificar o site quando quase não há conteúdo nele, por isso parece estar quebrado.
No entanto, para o propósito de apresentar o nosso trabalho, recomendo vivamente a criação do melhor cenário possível para o mesmo. Portanto, exibiremos a quantidade ideal de texto e mostraremos o site dentro do tamanho ideal do navegador, que deve ser o cenário mais comum para a maioria dos usuários que o usam.
17. Repense sobre o design até que você o odeie
Se você é apaixonado por web design, tenho certeza que isso é algo que você já está fazendo. Sempre que termino um projeto, sinto-me orgulhoso dele.
Como resultado desse processo, chego a um ponto em que finalmente acabo odiando meu design. Eu começo a ver tudo o que está errado e, eventualmente, eu mudo. Não gostar de seu trabalho anterior é sinal de maturidade, e isso significa que você está finalmente aprendendo com seus próprios erros.
Atendimento e desenvolvimento
18. Compartilhe projetos com clientes no início
Ao propor um conceito interativo ou uma aparência de design, você precisa garantir que você e o cliente estejam na mesma página o mais rápido possível.
Evite gastar muito tempo em um conceito antes de compartilhá-lo com o cliente.
Uma vez aprovado o conceito inicial, você pode relaxar um pouco e iniciar a produção. Mas depois de apresentar o primeiro conceito, se o cliente não se apaixonar por ele, você deve coletar feedback suficiente para trazer um segundo conceito mais apropriado para a tabela.
19. Seja o melhor amigo de seu desenvolvedor
Os desenvolvedores são pessoas criativas e amam seus trabalhos tanto quanto você. Mas eles nem sempre são incluídos em um projeto desde o início e, muitas vezes, só se envolvem quando o conceito é decidido e seu papel criativo é superado.
Este processo está errado.
Algumas das melhores ideias vêm da equipe de desenvolvimento, portanto, certifique-se de se juntar a elas desde o início do projeto. Compartilhar seus conceitos e entusiasmo com eles levará a melhores ideias e uma melhor execução no final.
20. Apresentar as coisas da forma mais clara possível
É tão importante produzir um ótimo trabalho quanto apresentá-lo.
Seu melhor design pode ser ignorado ou jogado fora se você não o apresentar corretamente. Quando se trata de apresentações, você quer explicar seu trabalho como se estivesse mostrando para uma criança de quatro anos.
Tenha sempre em mente que o que está totalmente claro para você pode não ser tão claro para alguém ver seu projeto pela primeira vez.
21. Não fique muito ligado às suas ideias
Há uma linha tênue entre saber quando defender suas ideias e aprender a reconhecer quando sua equipe ou cliente não as vê como “a única”.
Como web designer, você precisa acreditar firmemente no que faz, mas também deve estar aberto para entregar rapidamente qualquer uma de suas ideias e criar outra coisa.
Não esqueça que há mais de uma solução.
22. Siga seu design para o desenvolvimento
Se você trabalha dentro de uma agência, provavelmente saberá como é fácil encontrar-se lutando com o projeto de um novo projeto quando o anterior está sendo desenvolvido.
Ao contrário da crença geral, seu trabalho em um projeto não termina quando o PSD e a folha de estilo são entregues.
Se você realmente se preocupa com o fato de seus designs e ideias de interação serem bem executados, verifique os seus melhores amigos de tempos em tempos e os ajude tanto quanto eles precisam para garantir que cada pequeno pixel seja perfeito.
23. Mostre seu trabalho em andamento
Como parte de uma comunidade de web designers, todos nós adoramos ver não apenas os resultados finais, mas também o trabalho em andamento.
Às vezes, a melhor parte de um projeto é deixada de fora por várias razões e se perde em sua pasta Arquivo.
Uma vez que o projeto esteja pronto e você obtenha a aprovação do cliente, promova-o e, se possível, crie um estudo de caso com o trabalho em andamento e projetos que não chegaram à versão final.
Você estará ajudando contribuindo para o conhecimento da comunidade e obterá um retorno valioso em troca.