Para qualquer desenvolvedor web ou agência de criação de sites, estar atualizado em termos de design e usabilidade são essenciais para se destacar. Por isso reunimos abaixo as principais tendências em webdesign que irão tomar conta da internet em 2020.
Grandes mudanças estão por vir em 2020 para quem trabalha e quer criar sites modernos. A tecnologia está progredindo a passos largos, e a experiência do usuário está no foco desta evolução.
Tendências de webdesign para ecommerce
Com o comércio eletrônico já está adotado como a nova norma de comprar para dezenas de milhões de consumidores, o objetivo é oferecer ao comprador on-line exatamente o que ele deseja em termos de experiência do usuário / interface (UX / UI) e apelo visual. Na maioria das vezes, as principais tendências de design de comércio eletrônico para o futuro imediato focam, pelo menos, em usabilidade, velocidade e simplicidade. Quanto mais rápido e fácil for colocar as mãos naquilo que quer, melhor. Abaixo detalhamos melhor estes termos, e outros.
Textos massivos
Para jornais e revistas isso pode ser algo familiar e, na prática, mostrou bons resultados, especialmente quando você está longe e vê o título, que acabará por desencadear a compra.
No entanto, essa tendência parece ser usada com mais frequência não apenas por jornais e revistas, (mesmo nas suas versões on-line), mas o texto em massa também é usado em sites de comércio eletrônico.
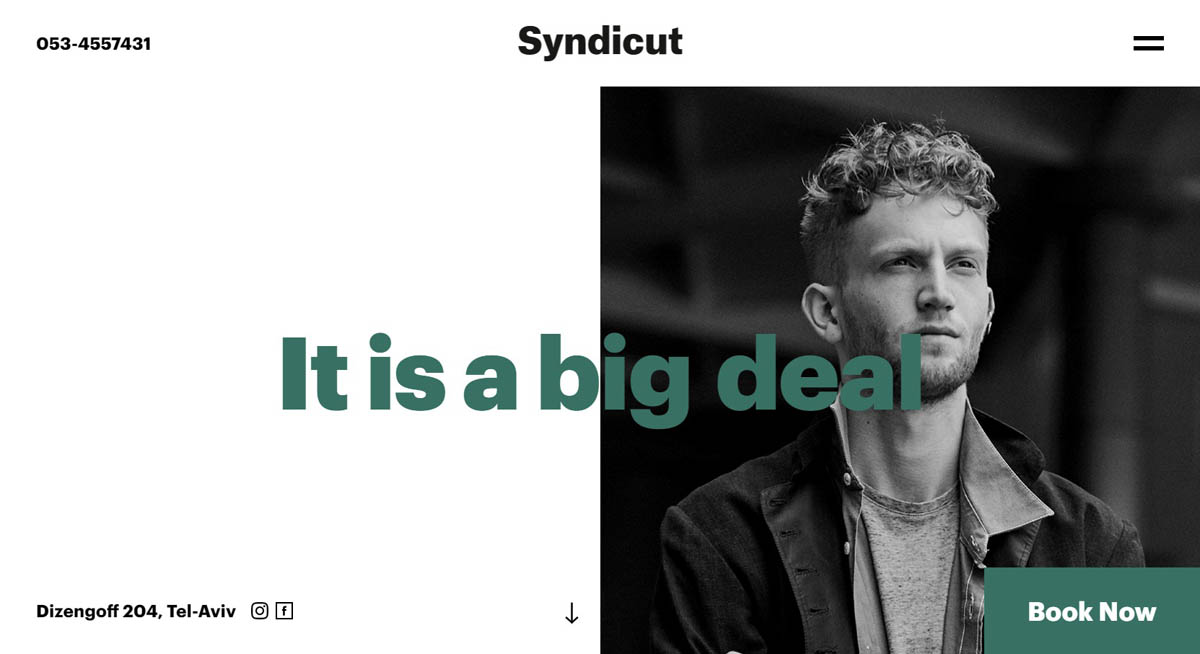
O exemplo do contraste entre um site minimalista com um texto massivo e dominador de tela é o que parece fazer o negócio rolar para www.syndicut.co. Ele realmente tem o mesmo efeito que um jornal visto em uma vitrine – ele dispara, tanto por imagens / texto grandes quanto por botão de reserva (book now).
Utilização de vídeos no site
Não é uma novidade em tendências, mas irá se mostrar ainda mais importante para apresentar as informações que você deseja passar de forma eficiente.
Esta tendência cria uma contradição interessante no que se refere ao uso da internet.
A maioria das pessoas admite que ao visitar um site, já o acessa com a intenção de não ficar muito tempo nele. Por outro lado admitem que estão dispostos a ficar de 2 a 5 minutos assistindo um vídeo com conteúdo relevante.
Algumas estatísticas interessantes
- 96% dos usuários assistem vídeos para explorar maiores detalhes de produtos;
- 79% dizem que foi um vídeo que os convenceu a comprar um determinado produto;
- 68% preferem estudar um novo projeto assistindo vídeo do que lendo textos;
- 84% dos gerentes estão convencidos que graças ao vídeo eles conseguiram aumentar as visitas em seus sites.
Dados da pesquisa foram retirados do site https://www.wyzowl.com/video-marketing-statistics-2019/
Podemos admitir que a utilização de vídeo é a tendência número 1 em webdesign. Por outro existe uma lista de regras ao se utilizar vídeos em seu site:
- Duração. Não mais que 5 minutos. O funcionamento e detalhes de um produto ou projeto podem ser explicados facilmente dentro deste tempo.
- Relevância. O vídeo deve falar sobre o exato assunto ao qual a página se refere. Por exemplo um vídeo sobre a “equipe” não deve estar na página “Por que você deve trabalhar com a gente”.
- Simplicidade. Vá direto ao assunto e limite-se a ele. Se fugir do tópico o usuário ficará entediado e não absorverá as informações.
- Minimalismo. As informações a serem passadas não precisam todas estar em vídeo. Algumas informações secundárias podem ser inseridas em forma de texto.
Ilustrações personalizadas
Enquanto as fotografias ainda são visuais de potência, as ilustrações oferecem várias vantagens de design:
- Singularidade: Destaque-se da multidão com ilustrações únicas, em vez de arriscar uma fotografia que já foi usada por outros.
- Flexibilidade: Se você deseja passar uma imagem visual específica, geralmente é mais fácil fazer isso com a flexibilidade que as ilustrações permitem, em vez de tentar encontrar a foto perfeita.
- Criatividade: Modifique as ilustrações para adequar-se às preferências e necessidades, como planos de fundo e cores.
- Consistência: Crie uma série de ilustrações com o mesmo estilo, cores e elementos de design para criar uma imagem de marca.
Minimalismo (menos é mais)
A Microsoft pesquisou e descobriu que a pessoa média tem uma capacidade de atenção de 8 segundos, que é 1 segundo a menos que a de um peixinho dourado. Os consumidores estão constantemente recebendo novas informações mais rápido do que nunca, e em uma idade tão tenra. Estamos tentando levá-la mais rapidamente (e em maiores volumes) do que antes.
Sinônimo de simplicidade, o minimalismo remove a desordem que distrai os visitantes e os mantém focados nos passos que você deseja seguir em seguida. Por exemplo, na página da Zinacor, é fácil entender a mensagem essencial e encontrar as informações que possam interessar de verdade.
Dicas de design minimalista:
- Use menos elementos. Um bom design permite aos usuários digerir informações no menor tempo possível. Quanto menos elementos de design da interface, melhor.
- Use menos fontes. Um estilo minimalista precisa apresentar uma tipografia limpa e legível. Desenvolva uma paleta de fontes com uma ou duas famílias de tipos.
- Simplifique a paleta de cores. Juntamente com preto e branco (ou outros neutros), escolha uma cor para impulsionar o design. Pode ser brilhante ou leve e servir como qualquer coisa, desde uma textura de fundo ao estilo.
- Torne a navegação fácil. Um site bem projetado fornece o conteúdo essencial necessário e facilita a navegação, contribuindo para uma experiência positiva do usuário e maiores conversões de página.
Mobile como prioridade
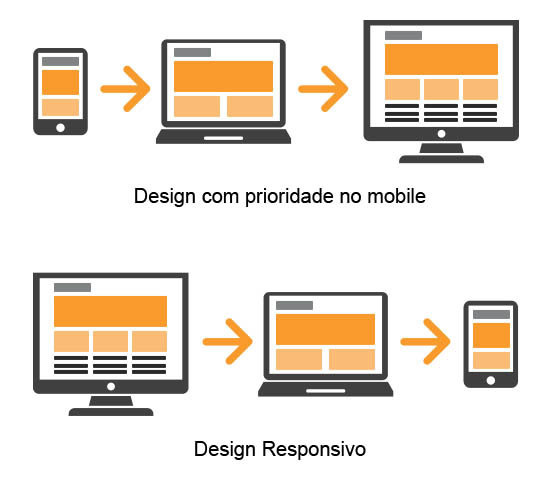
Longe vão os dias em que tivemos que nos sentar em um computador de mesa para acessar a internet. Com a nova e impressionante tecnologia móvel (smartphones, iPads, tecnologia vestível, etc) que chega ao mercado regularmente, os consumidores têm acesso à Internet em qualquer lugar, a qualquer hora. Como o uso da internet móvel tem aumentado constantemente ao longo dos anos, enquanto a área de trabalho declina, a maioria das empresas reconhece a necessidade de um site responsivo. Agora que mais de 60% do tráfego da Web é proveniente de dispositivos móveis, muitos líderes do setor estão optando pelo design para dispositivos móveis em vez de responsivos.
O design mobile-first leva seu site além de simplesmente trabalhar em dispositivos móveis para oferecer uma experiência móvel realmente personalizada. Até 2020, não haverá lugar para sites que não atendam a sua audiência de dispositivos móveis.
Dicas para design mobile-first:
- Clareza. Os usuários podem entender sua mensagem em uma fração de segundo? Remova qualquer coisa desnecessária até que você possa dizer sim a essa pergunta em suas páginas para celular.
- Consistência. Manter a consistência reduz o atrito e mantém os visitantes focados em seus objetivos.
- Familiaridade. Familiar gera conforto. Não envie usuários através de um labirinto de quebra-cabeças. Faça o caminho para a conversão uma viagem confortável.
- Espaço para respirar. O espaço em branco em torno dos elementos é importante para chamar a atenção do usuário para o conteúdo, melhorando, assim, a legibilidade.
- Legibilidade. Por causa do espaço limitado, é imperativo que o texto seja legível em uma distância de visualização típica sem zoom. Uma regra geral para o tamanho ideal do texto é de 16 pixels.
Utilização de gradientes inteligente
Nos últimos anos, mais designers adotaram a gradação de cores. Mesmo que apenas uma cor seja usada, ela pode criar uma estrutura rica em camadas com a ajuda de gradientes e imagens diferentes, resultando em uma experiência esteticamente agradável.
Dicas ao usar gradientes:
- Use gradientes no local apropriado. As transições de cores podem ser usadas em segundo plano ou em elementos do site, como ícones, botões etc.
- Use pares de cores que funcionem efetivamente. Um gradiente irá desaparecer entre duas cores que normalmente vão bem juntas. Por exemplo, o roxo desvanecido com azul é natural, enquanto o verde desbotado com vermelho é estranho.
- Use cores de valores diferentes. Usar duas ou mais cores do mesmo matiz e saturação igual poderia arruinar a ilusão de distância e profundidade.
- Coloque as cores mais escuras abaixo. Normalmente, coloque cores escuras na parte inferior e cores brilhantes na parte superior para melhorar o contraste e parecer natural.
Chatbots virtuais e inteligentes começarão a eliminar o atendimento humano
Chatbots são ferramentas desenvolvidas para simular a conversação de uma pessoa com o usuário, atendendo suas solicitações de todos os tipos.
À medida que a inteligências artificial se torna cada vez mais incorporada em nossas vidas, os sites verão caixas de bate-papo que podem fazer mais do que responder perguntas básicas, enviar perguntas e gerenciar reclamações.
 Um recente estudo de pesquisa de mercado previu que os mercados de tecnologia de chatbots valeriam mais de US $ 1,23 bilhão em 2025. Os algoritmos de conversação estão previstos para aumentar o alcance das interfaces de chatbots e podem se apoiar em interfaces familiares como o Messenger do Facebook. Esses avanços são importantes quando se olha para o futuro da tecnologia de voz, já que o Chatbot poderá conversar e receber comandos de voz de um sistema popular de mensagens instantâneas incorporado ao site.
Um recente estudo de pesquisa de mercado previu que os mercados de tecnologia de chatbots valeriam mais de US $ 1,23 bilhão em 2025. Os algoritmos de conversação estão previstos para aumentar o alcance das interfaces de chatbots e podem se apoiar em interfaces familiares como o Messenger do Facebook. Esses avanços são importantes quando se olha para o futuro da tecnologia de voz, já que o Chatbot poderá conversar e receber comandos de voz de um sistema popular de mensagens instantâneas incorporado ao site.
Em última análise, o que isso significa é que cada vez mais sites integrarão recursos automáticos de chatbot que eliminarão a necessidade de serviços de ajuda de bate-papo ao vivo. Os formulários e os recursos de contato podem ser removidos totalmente quando as caixas de bate-papo desenvolverem o recurso completo para gerenciar todas as questões e preocupações recebidas.
As vantagens dos chatbot são que o seu preço é muito menor que uma equipe de suporte e atendimento, atendem o usuário imediatamente, 24 horas 7 dias por semana.
As desvantagens são:
- não entendem comentários e perguntas sarcásticas e;
- não respondem corretamente uma pergunta que nunca havia sido feita nem prevista no sistema.
Espaço em branco
A utilização de espaços em branco é um dos princípios do design. São utilizados para chamar a atenção.
Há um conceito errôneo que espaço em branco significa espaço vazio. Isso não está correto. O uso do espaço em branco é necessário entre elementos do design, evitando que tudo se acumule e canse o usuário.
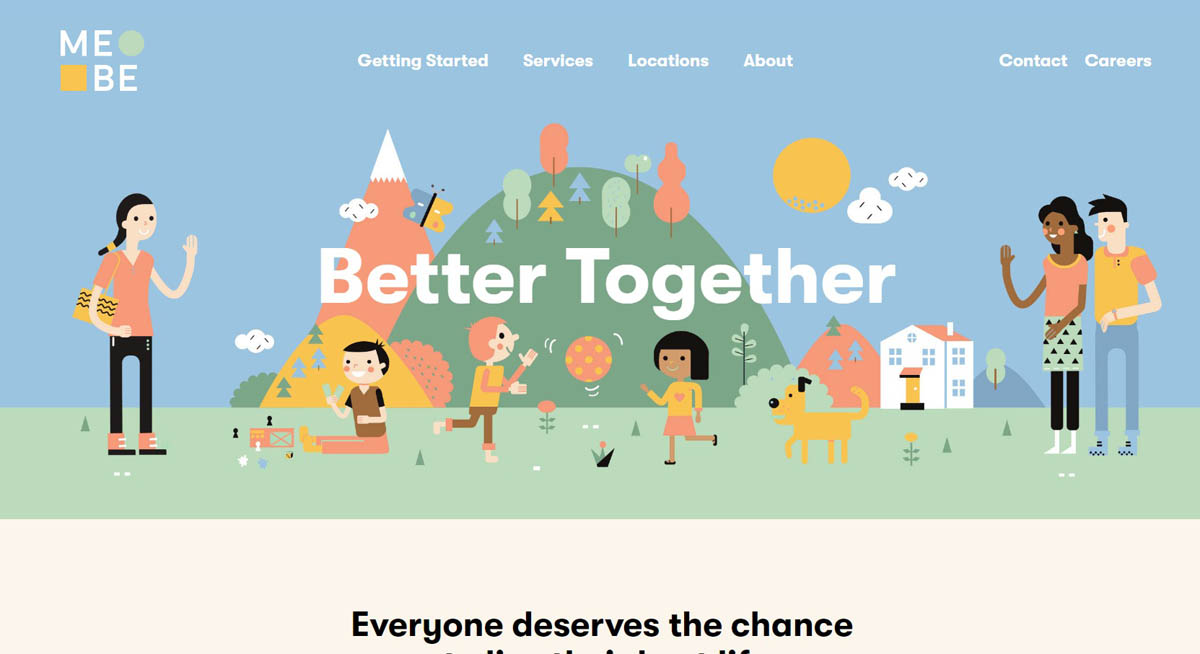
O site www.likely-story.co.uk demonstra muito bem este conceito. Nele, você é recebido com uma chamada colorida, envolta em espaço em branco. Desta forma, sua atenção é atraída diretamente para os elementos que interessam à empresa divulgar: o logotipo, chamada de texto e ilustração.
Perceba desta forma que espaço em branco não precisa necessariamente ser branco. Pode ser de qualquer cor. O importante aqui é permitir o respiro entre elementos (fotos, textos, vídeos, botões…) e assim destacar itens que deseja maior atenção.
O que você definitivamente deve saber ao desenvolver um site – os tipos de espaço em branco: ativo e passivo.
- Espaço Ativo: é o espaço especialmente criado entre os elementos do web design, que de certa forma guiam o usuário pela página.
- Espaço Passivo: visa melhorar a aparência estética da página. Isso inclui espaçamento entre linhas, recuos entre parágrafos e outros elementos semelhantes.
Conclusão
O foco em webdesign em 2020 será cada maior nas informações que realmente importam.
Destacar as informações e elementos que são interessam através de espaços em branco, fontes em tamanho maior do que o usual, eliminação de todos os elementos desnecessários para informar de forma eficiente.
O acesso móvel à internet irá valorizar os sites que não desperdiçam o tempo do usuário. Todos querem um site leve e rápido, limpo e de fácil leitura.
Ao criar o design do novo site, ponha-se cada vez mais no usuário que acessará ele pelo dispositivo móvel, que tem pressa e não quer perder tempo.