É 2018, um novo ano para explorar mais em Web design.
Você é um web designer procurando por inspirações e tendências?
Então você veio ao lugar certo.
Aqui compilamos 8 tendências no mundo do Web design e que estarão forte neste ano.
Dê uma olhada:
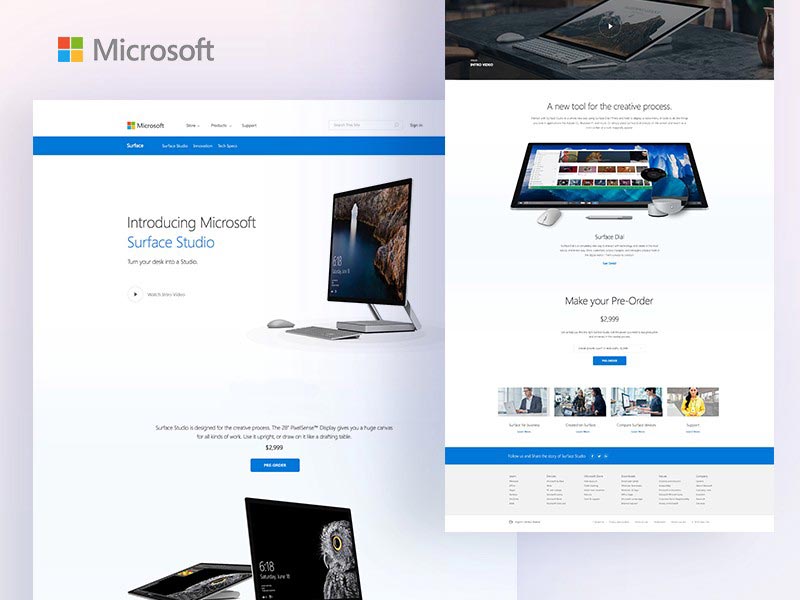
1. Sombras e profundidade
O uso de sombras não é novo, então por que mencionar isso?
Embora as sombras tenham sido um marco do web design por um bom tempo, graças ao progresso dos navegadores da web, agora vemos algumas variações empolgantes.
Com grades e layouts de paralax, os web designers estão jogando com as sombras mais do que nunca para criar profundidade e a ilusão de um mundo além da tela.
Esta é uma reação direta à tendência de design plano que era popular nos últimos anos.

O jogo de sombras cria um efeito surpreendentemente versátil que aumenta não apenas a estética de uma página da Web, mas também ajuda a experiência do usuário (UX), fornecendo ênfase.
Por exemplo, usar sombras suaves e sutis como estados de foco para designar um link não é uma ideia nova, mas combiná-los com gradientes de cores vibrantes (mais sobre isso a seguir), como os exemplos acima, aprimora o efeito tridimensional das sombras antigas.
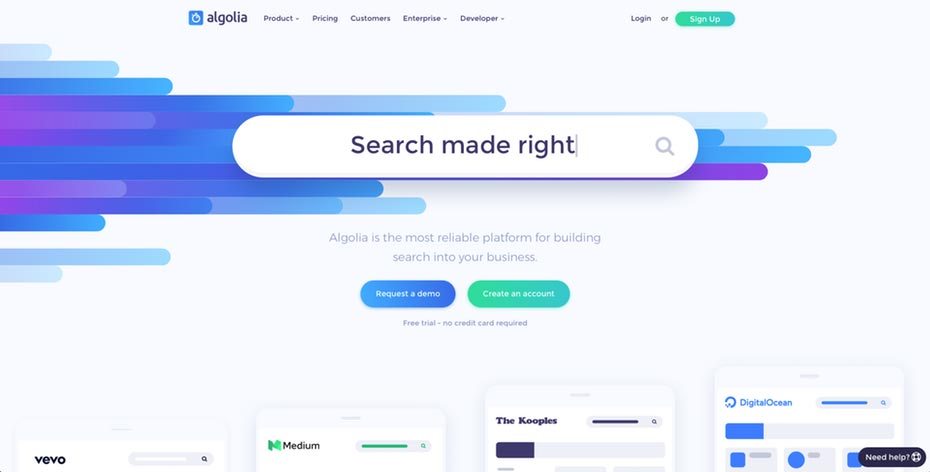
2. Esquemas de cores saturadas e vibrantes

2018 é definitivamente o ano para super cores em excesso online.
Enquanto no passado muitas marcas e web designers estavam presos a cores seguras para a Web, mais web designers estão se tornando corajosos em sua abordagem de cores – incluindo supersaturação e tons vibrantes combinados com cabeçalhos que não são mais apenas horizontais, mas reinventados com barras e ângulos duros.

Isso é parcialmente ajudado pelos avanços tecnológicos em monitores e dispositivos com telas mais adequadas para reproduzir cores mais ricas.
Cores vibrantes e até conflitantes podem ser úteis para marcas mais novas que esperam atrair instantaneamente a atenção de seus visitantes, mas também são perfeitas para marcas que querem se diferenciar entre “seguras da Web” e as tradicionais.
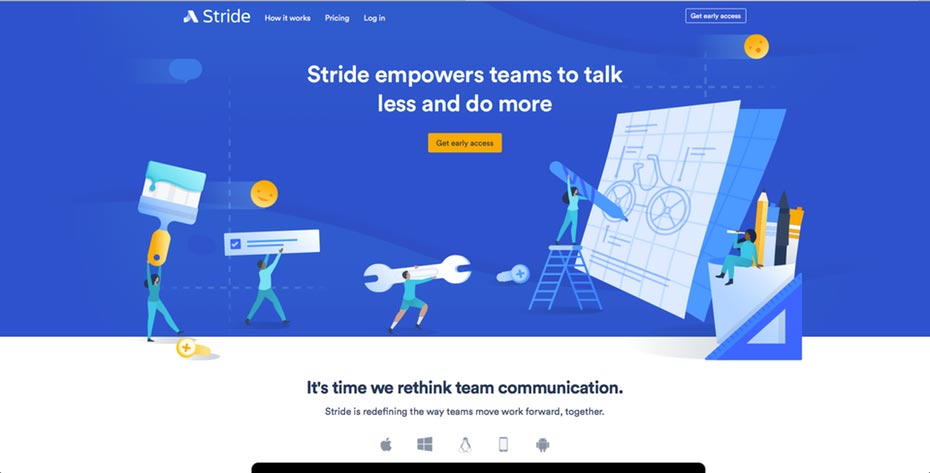
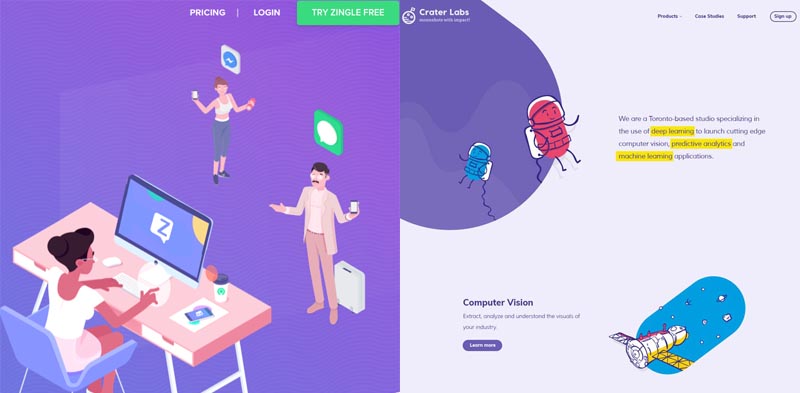
3. Ilustrações personalizadas
As ilustrações são ótimas e versáteis para criar imagens que são divertidas, amigáveis e adicionam um elemento de diversão a um site.
Artistas experientes podem fazer ilustrações cheias de personalidade e adaptadas ao tom de uma marca – o que todas as marcas buscam em mercados que ficam mais lotados a cada ano.


Embora essa tendência seja perfeita para empresas que são divertidas e enérgicas, ela pode ajudar a tornar as marcas que são geralmente consideradas sérias e técnicas, mais acessíveis aos seus clientes.
Seja qual for sua identidade de marca, é provável que haja um estilo de ilustração para corresponder a ela.
4. Web design móvel como prioridade
 Como mencionado anteriormente, a navegação móvel já ultrapassou oficialmente o desktop.
Como mencionado anteriormente, a navegação móvel já ultrapassou oficialmente o desktop.
Hoje em dia praticamente todo mundo compra em lojas virtuais pelo smartphone.
No passado, esse era um processo desajeitado que os usuários não eram tão rápidos em adotar.
Web Designers intrigados:
como podemos obter um menu decente, submenu e submenu em uma tela pequena?
Mas agora o web design móvel amadureceu.
O hambúrguer roll-out foi estabelecido, minimizando o menu para a tela pequena.
Você pode ter que abandonar fotos grandes e bonitas que seu cliente lhe envia na versão móvel, mas os ícones são muito mais econômicos em termos de espaço e se tornaram tão comuns que o usuário não tem dificuldade em entendê-los.
E os problemas de UX (Experiência do Usuário) se tornaram mais fáceis de identificar e corrigir com micro interações, proporcionando um feedback imediato sobre as ações de seus usuários.
5. Tipografia grande e arrojada

A tipografia sempre foi uma ferramenta visual poderosa, capaz de criar personalidade, evocar emoções e definir o tom de um site enquanto transmite informações importantes.
E agora, como as resoluções de dispositivos estão ficando mais nítidas e fáceis de ler, é esperado um aumento enorme no uso de fontes personalizadas.
Excluindo o Internet Explorer, muitos navegadores podem oferecer suporte a tipos de letra feitos à mão e habilitados por CSS para navegadores da Web.
A tendência de letras grandes, contrastantes sem serifa e cabeçalhos de serifas ajudam a criar paralelos dinâmicos, melhorar a experiência do usuário e, o melhor de tudo, manter o visitante lendo seu site.

Para as páginas da web em particular, os cabeçalhos são elementos chave do SEO e ajudam a solicitar informações para os olhos dos leitores.
Olhando para 2018, os web designers aproveitarão isso com páginas da Web com cabeçalhos grandes e impactantes, criados a partir de fontes criativas.
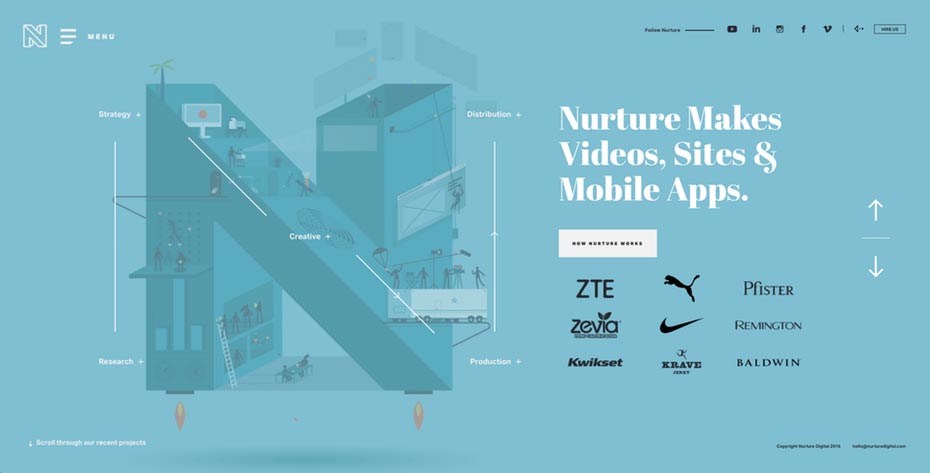
6. Mais espaços negativos
Web designers continuam a usar muitos espaços negativos.
Espaço em branco força o usuário a olhar para algo único.
Adivinha o que ele irá olhar?
Adivinhou… o que seu produto com um botão em destaque para comprar.
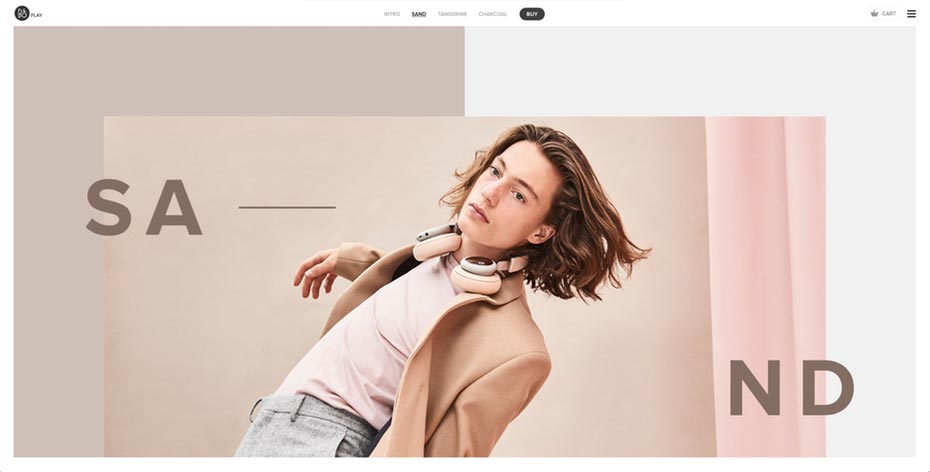
7. Esquema de assimetria e grade quebrada
Uma grande mudança em 2017 foi a introdução de layouts “quebrados” assimétricos e não convencionais, e essa tendência da web design ainda continuará forte em 2018.
O apelo do layout assimétrico é que ele é único, distinto e às vezes experimental.

Embora marcas de grande escala com muito conteúdo ainda usem estruturas tradicionais baseadas em grade, o aumento no uso de layouts não convencionais em toda a Web é previsto, já que as marcas criam experiências únicas para se diferenciar.

As empresas tradicionais geralmente podem não estar interessadas nessa estética, mas marcas maiores que podem se dar ao luxo de ser um pouco arriscadas esperam idéias originais do seu web designer.
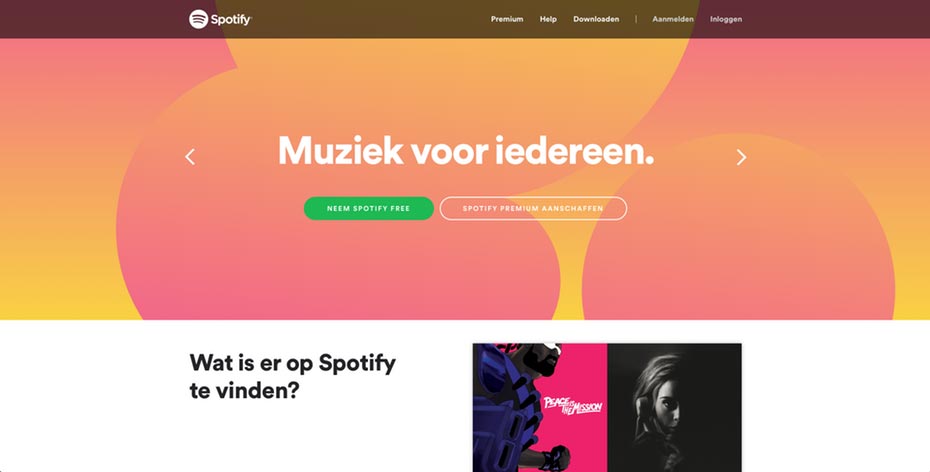
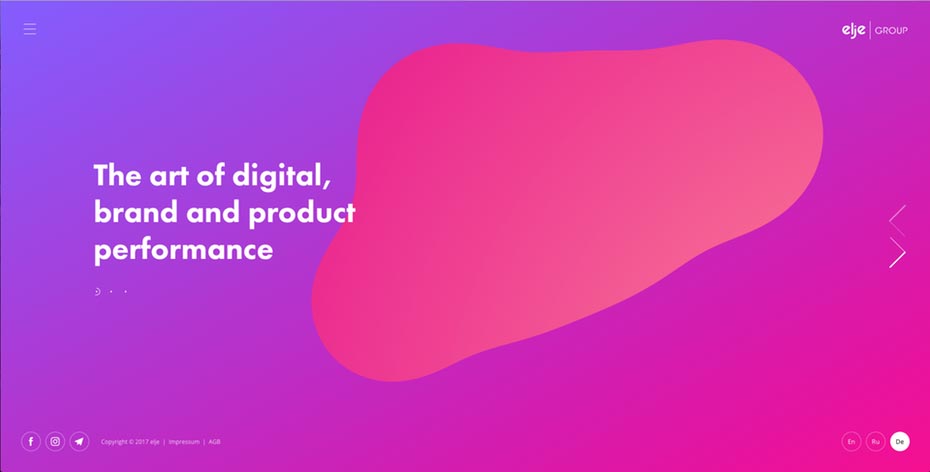
8. Gradientes dinâmicos
Ao longo dos últimos anos, o design plano tem sido uma tendência de web design muito preferida em relação às cores dimensionais, mas os gradientes estão voltando em 2018.
Os gradientes foram vistos, principalmente, na forma de sombreamento sutil para sugerir 3D ( Os ícones do iOS da Apple foram um ótimo exemplo).

Agora, os gradientes são grandes, altos e cheios de cor.
A encarnação recente mais popular é um filtro de gradiente sobre as fotos – uma ótima maneira de tornar uma imagem menos interessante em intrigante.
Um fundo com gradiente simples também pode ser a solução perfeita na tendência se você não tiver outras imagens para trabalhar.

Quer por em prática em seu site estas tendências para 2018? Nós podemos ajudar a criar um web design marcante para sua marca.